This is the first post in a 3-part series where I show you how to create your own portfolio website using the Jamstack architecture.
In this series, you will learn:
What Jamstack is and why it is a good choice for portfolio websites
How to manage the backend of your portfolio website using Sanity CMS
How to create the frontend of your portfolio website using Gatsby and deploy it to Netlify
By the end of this series, you will have a fully functional portfolio website that is fast, secure, and scalable.
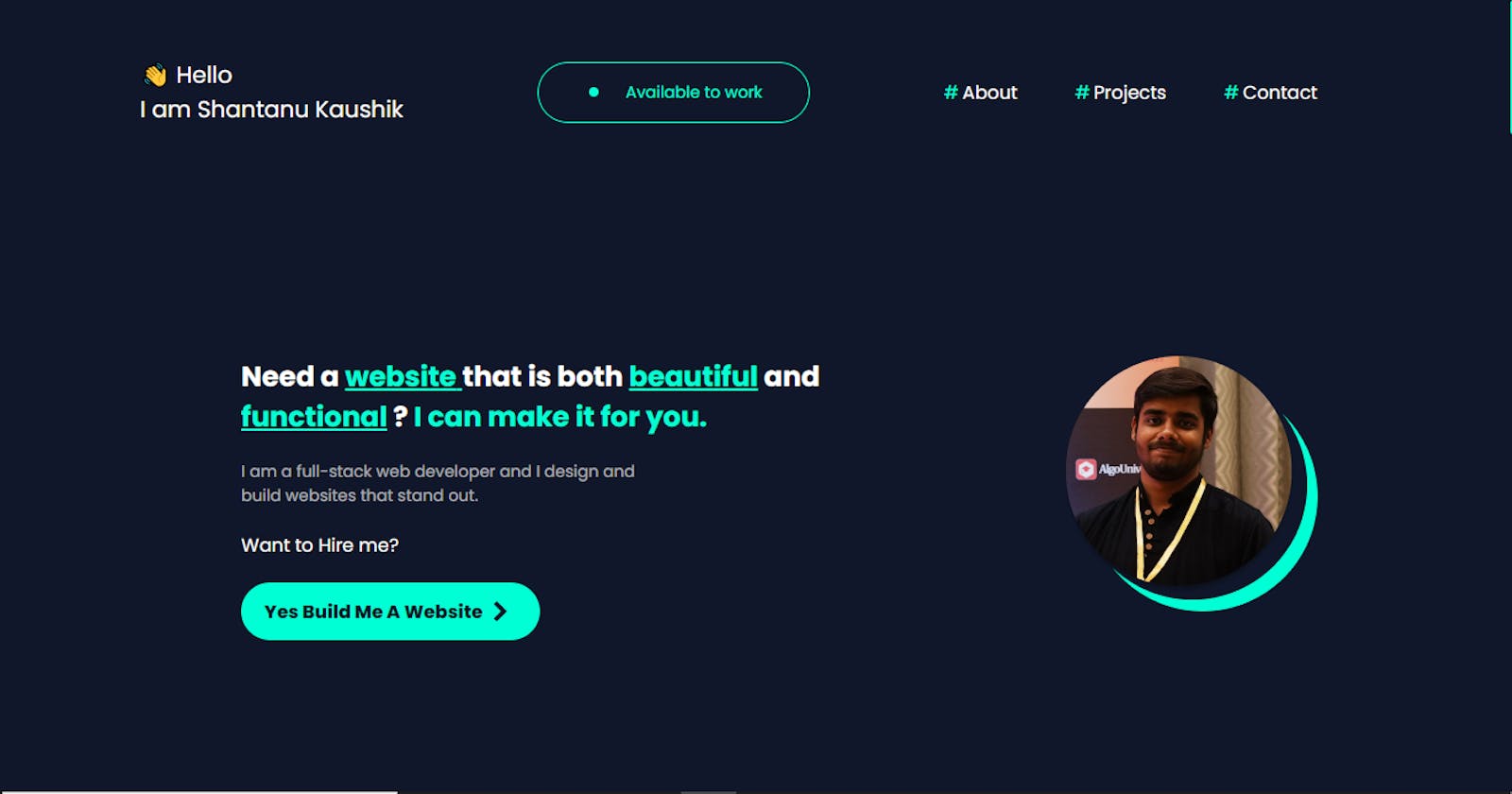
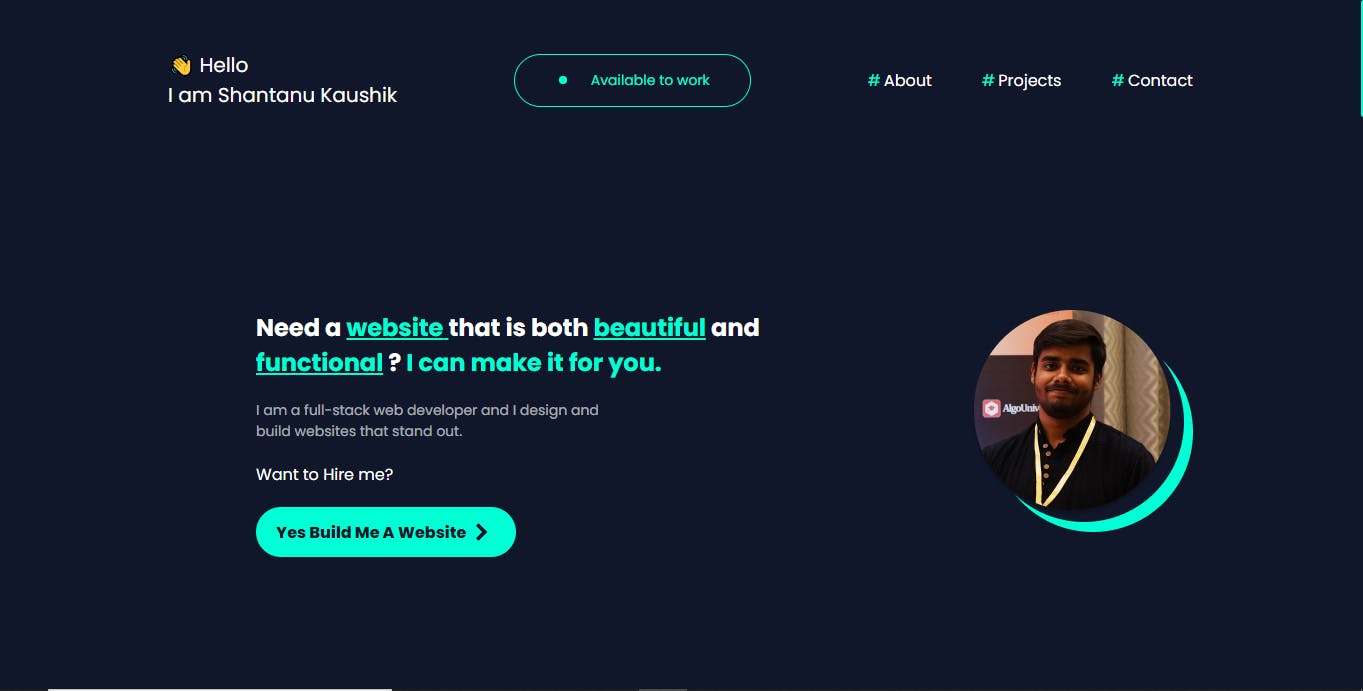
Before we start I would like you to have a look at my portfolio website that I created using Jamstack

What is Jamstack??
Jamstack is an architectural approach that decouples the web experience layer from data and business logic, improving flexibility, scalability, performance, and maintainability.
There are three components of Jamstack
JavaScript:
- JS is used to handle dynamic functionalities and interactions on the client-side.
APIs:
- APIs serve as a bridge between the frontend and various services or databases to fetch dynamic data and perform server-side operations.
Markup:
- Markup refers to the HTML, CSS, and other structured content that is prebuilt at build time and served as static files.
Why Jamstack??
Improved Performance:
- Jamstack delivers faster load times and a snappier user experience since static files can be served directly from a content delivery network (CDN), reducing server processing time.
Scalability:
- Serving static files through CDNs allows for easy scaling to handle traffic spikes and high volumes of users without worrying about server infrastructure.
Enhanced Security:
- By serving static files and minimizing server-side processing, the attack surface is reduced, enhancing security and protecting against common web vulnerabilities.
Better Developer Experience:
- Developers can use a variety of modern tools, frameworks, and APIs to build and deploy Jamstack sites, resulting in a streamlined and efficient development process.
Cost-Effectiveness:
- Hosting static files on a CDN is typically more cost-effective than managing and scaling traditional server infrastructure.
Flexibility and Maintainability:
- Jamstack allows for easier updates, maintenance, and version control since the content is prebuilt and served as static assets, reducing the complexity of the development and deployment process.
SEO Benefits:
- Pre-rendering content at build time helps improve search engine optimization (SEO) by providing search engines with easily crawlable, relevant content.
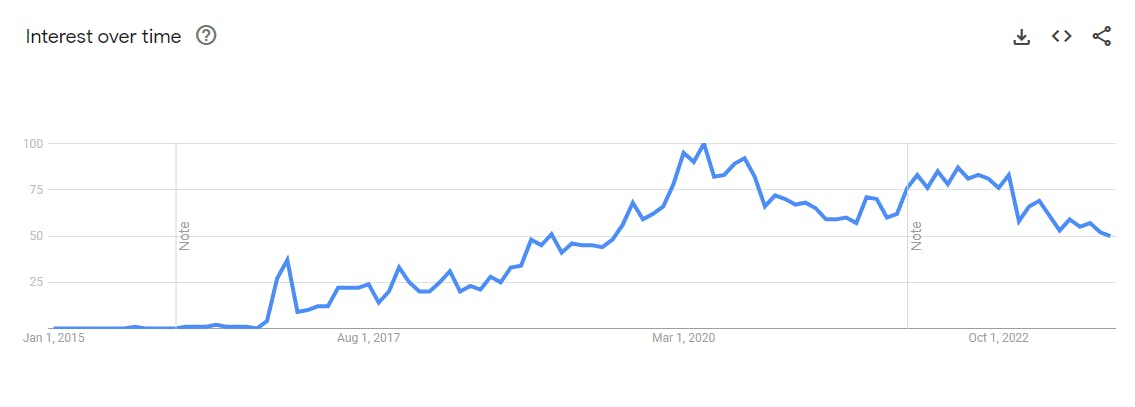
Jamstack architecture has been widely adopted since 2015 when it was first coined

Source: Google Trends
Creating your portfolio with Jamstack
To create the website I will use the following:
Frontend: Gatsby
Backend: Sanity CMS
Deployment: Netlify
Stay tuned for the next post, where I will show you how to get started with Sanity CMS and manage the backend of your portfolio website